
On average, it is advisable to review your website at least every three or four years. This allows it to be always adapted to technology evolutions, also to that of trends.
This is what gives You the opportunity to have a point of what you can implement in your web design in 2020. Not surprisingly, some ideas from 2019 are confirmed, when others are gaining momentum.
1. Websites speak out
Chatboxes continue to interact with Internet users. The development of artificial intelligence allows more and more useful messages. Most importantly, robots learned more from what being used last year.

Internet users like that these small boxes have a 24/7 responder. In addition, chatboxes facilitate the adaptability of the site for people with disabilities, which makes them even more useful.
2. The backgrounds become alive
Videos has been the subject of numerous articles on our blog, and lately we have been talking about the use of this media in the websites backgrounds.
If you surf the web, you'll notice that video contents has really invaded our screens, and it's more and more placed in the background.
Today, the video is no longer just for entertaining the user and / or diversifying the content of a web page. The goal is to visually provide relevant information to users who no longer take the time to read a site texts, also to capture their attention. In addition, this trend goes hand in hand with the desire to immerse users in an immersive content experience.
3. Always more relief
3D is taking up more and more space on screens. So logically, also on websites. Where it gets really innovative is that the 2020 web design trend is going towards interactive 3D.

You will no longer be restricted to show your products in situation from all angles in order to make them more real. But You will allow users to act with what they see, by changing the lighting, the angle, the color, etc... in order to offer them a real experience. They will spend more time on your site, which is good for your SEO, as well as creating a better relation with them.
4. AMPs evolve with AMPs Stories
As you know, for a site to be well referenced, it must be responsive. But on mobile, it must also have a very fast loading time. Accelerated Mobile Pages (AMP) were created for this task, providing contents to mobile users very quickly, thanks to the codings that allows sites to load faster on smartphones.
Remember: Mobile users are even more in a hurry than PC internet users. Additionally the use of AMPs pages is also beneficial for Google positioning on Mobile.

Most CMS offer their plugins, but it is strongly advised to customize Your personal AMPs pages for a more professional rendering. Personalization will go further in 2020, thanks to the appearance of AMPs Stories.
Like social networks, Google allows you to add images, videos and animations to your AMPs to plunge mobile users into the heart of captivating storytelling.
5. Menus change shapes
Websites go even further than responsive design. They are now designed directly to be use on a mobile screen. This is how menus, traditionally placed at the top of computer screens, moves down. They thus respond to the usual use of smartphones: it's at the bottom where you put your finger to navigate!

Inconceivable a few years ago, one of the trends that shakes up the famous hamburger menu is the horizontal scroll for menus, especially on the mobile.

Imported from mobile applications, this concept is gradually taking its place on the web.
6. Special attention to textures
Seeking to move towards more and more to a realistic virtual world, the 2020 web-design will increasingly focus on textures.

The visuals will thus be anchored in reality, almost solid. It will be possible to see the wood grains, the fabric folds, whether for the backgrounds, for the banners, or for the products pictures. If those who consult your website want to reach out to touch it, you are on the right track!
7. Police forget diets and gain bold
The choice of a typography affects the reading of a text. By choosing more and more bold fonts, it will be easier to guide readers.

You will also notice that it is often that the main titles who are bolded in order to deliver informations more quickly. Subtitles mean more light. You can even add a few colors to even more highlight them, but be careful not to overload the page with highlighted words!
8. Material Design in every way
Flat design has been very (too?) Present in recent years. It flattered our desires for simplicity, with simple iconography and uniform colors.

Material Design, initiated by Google (Oh yes!) Does not stray too far from Flat Design but it adds perspective, shadows, geometric shapes and even movement. There is life in Material Design.

And as the Mountain View company makes everything available so that everyone can integrate this type of design in its pages, it will most certainly continue to make small pages in 2019.
I suggest you to take a look at this article which brings together 30 resources for material design.
9. At the crossroads of the photo and the illustration
If there is one trend that you will not be able to overlook in 2020, it is the meeting between real shots and drawings.

Whether it is to surround a person with drawn features, with a little more elegance than those who add a mustache on a photo, or to delimit a portrait with illustrated areas, the goal is to bring a dimension more playful in shots.

This trend is very versatile, it adapts to all sectors and all audiences, a one more good reason to appropriate it.
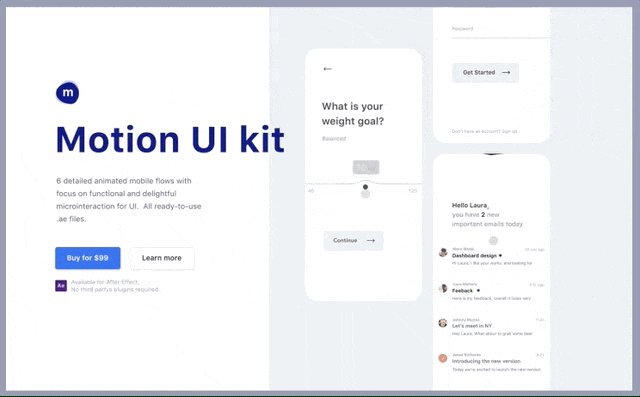
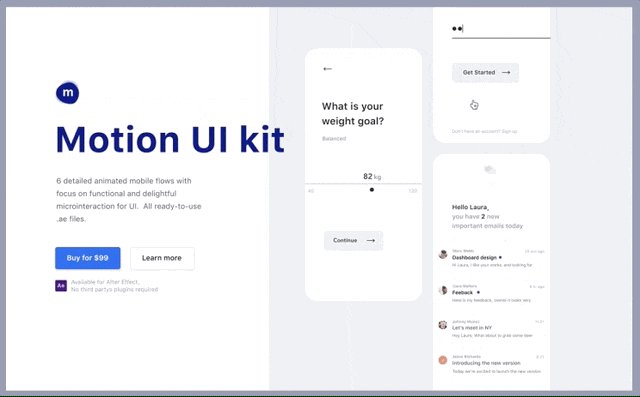
10. The ever-increasing Animations
If the material design saves download time with a simple iconography, the interactions consolidates the link with users.

The animated buttons, thanks to the "hover" effect (which change color with the passage of the mouse, for example) or the "hamburger" menus which are transformed to encourage clicking are not about to disappear. These animations, thanks to CSS and JavaScript, are now compatible with all browsers. Practical, right? The scrolling sidebars for sharing on social networks are also part of these increasingly welcome micro-interactions.
11. Room for emptiness
The ranking stars have also gone through web design. The overloaded sites are definitely forgotten: in 2020, the webdesign wants to be refined. You will use more white (or monochrome) spaces to highlight your messages and products. Even illustrations are on a diet, line art gaining strength.

Another way to apply this trend is to opt for split content: a shared screen on which image and text content are distributed harmoniously.
12. Micro-interactions take power
This is a strong trend in web design, and therefore for the graphics of a site or an application. Today, you have to show the user that he is acting, that he is not just a witness to an inert screen. Multiplying micro-interactions on sites improves the engagement of their users. Especially since they induce a reactivity of the page, and therefore, again, a speed which is now expected everywhere.

When he slides his finger over it, when he checks a button, the colors change, windows open ... Something must happen as soon as an action is performed. In a few months or years, Internet sites that do not integrate micro-interactions will seem outdated. And that’s certainly not your goal.
13. Augmented reality sets in
First widely used in video games, many e-commerce brands have taken advantage of this new technology to offer their users a unique experience. Indeed, augmented reality can easily be implemented because its use is possible on any device with a camera. You can therefore offer Internet users to test a pair of glasses, a hat, etc.
Ikea, for example, created its Place application to allow you to visualize exactly the rendering of a product at home.
In 2020, these web design trends will be sure values. Be careful though: relying on trends does not mean restricting your creativity, on the contrary. Split content can be broken down, for example. Be yourself in these frames! If you want to delegate this work to a professional, think about Graphiste.com and find a freelance available to support you in your web projects.
